Crea rapidamente un sito Web personale utilizzando Google Sites
Hai mai desiderato creare rapidamente una pagina web per il club del libro o la squadra sportiva del tuo quartiere(neighborhood book club or sports team) ? O forse una pagina personale che puoi condividere con i tuoi amici e familiari per un evento specifico come un matrimonio o una festa di compleanno(wedding or birthday party) ?
Se esegui una ricerca su Google(Google search) , otterrai centinaia di elenchi sulla creazione di pagine Web istantaneamente utilizzando modelli, ecc., ma normalmente devi spendere un po' di soldi. Quei siti ti daranno un sito dall'aspetto carino e probabilmente sarà davvero personalizzabile, ma a volte devi solo creare qualcosa di super semplice, non ti interessa(t care) come appare e non vuoi spendere un centesimo.
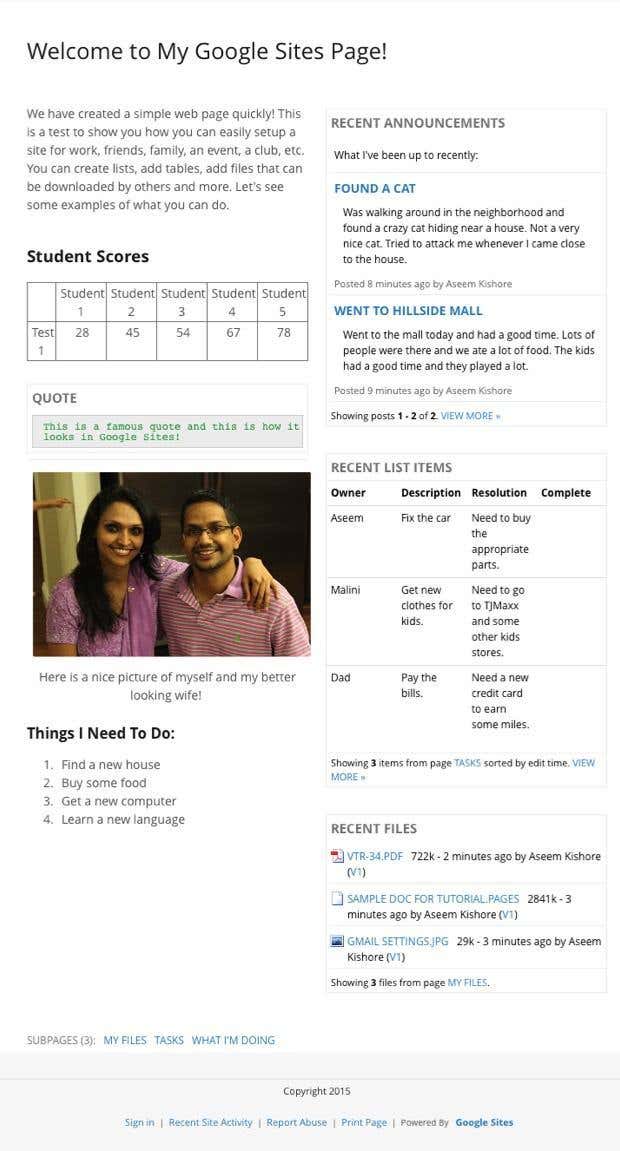
Google Sites può risolvere questo problema per te perché tutto ciò di cui hai bisogno è un account Google(Google account) ! Google Sites è in circolazione da molto tempo, ma non è molto noto. Il motivo principale è che Google lo commercializza solo agli utenti di Google Apps for Work , ma può essere utilizzato da chiunque. Ecco un sito Web di esempio (example website ) che creo con Google Sites solo negli ultimi 45 minuti per scrivere questo articolo.

Come puoi vedere, è una pagina Web davvero semplice con un sacco di widget aggiunti in due colonne. Non è niente di speciale(nothing fancy) , ma fa il lavoro per un piccolo sito web di famiglia(family website) . Inoltre, se conosci un po' di programmazione e sei esperto di tecnologia, puoi rendere il sito molto più professionale. Per gli utenti di Google Apps , ottieni 10 GB di spazio, ma per gli utenti non app, ottieni solo 100 MB, quindi è davvero pensato per essere un piccolo sito.
Per impostazione predefinita, il sito avrà un URL che inizia con sites.google.com, ma puoi facilmente utilizzare un nome di dominio personalizzato(custom domain name) se ne hai già acquistato uno o acquistarne uno utilizzando Google Domains o qualsiasi altro registrar di domini.
Per iniziare, vai su sites.google.com e fai clic sul pulsante Crea(Create) per creare il tuo primo sito web.

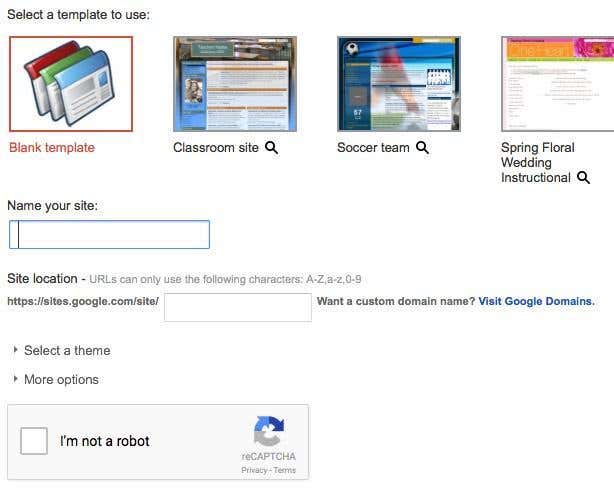
Per iniziare, puoi scegliere tra un paio di modelli come squadra sportiva, sito della classe(classroom site) , matrimonio, ecc. Assicurati di fare clic sul collegamento Sfoglia la galleria per ulteriori informazioni(Browse the gallery for more) perché ci sono molti più modelli suddivisi in categorie come attività ed eventi, collaborazione aziendale(business collaboration) , scuole e istruzione, club e organizzazioni, ecc.

Assegna un nome al tuo sito e poi personalizza la fine dell'URL(URL) , se lo desideri. Per impostazione predefinita, sarà solo sites/google.com/site/sitename . Puoi cambiarlo in qualcos'altro, ma deve essere unico tra tutti i siti di Google(Google Sites) creati nel mondo. Se hai scelto un modello vuoto, puoi anche selezionare un tema. Fai clic sul pulsante Non sono un robot(I’m not a robot) , quindi fai clic su Crea(Create) in alto.
Ora verrai indirizzato alla home page del tuo nuovo sito. La sezione importante è in alto dove puoi modificare la pagina corrente, creare una nuova pagina e regolare le impostazioni per la pagina e il sito.

La prima cosa che suggerirei di fare è fare clic sull'icona a forma di ingranaggio e quindi fare clic sul collegamento Gestisci sito(Manage site) in basso.

Qui puoi configurare una serie di opzioni come il nome(site name) del sito , la descrizione(site description) del sito , la pagina di destinazione(landing page) , ecc. Puoi anche impostare un avviso del sito(site notice) , che farà apparire un messaggio per tutti i visitatori del sito web. Se lo desideri, puoi configurare anche Google Analytics e Google Webmaster Tools qui. Nella parte inferiore, c'è un'opzione per rendere il sito reattivo(site responsive) regolandolo per i telefoni cellulari.

Sul lato sinistro, puoi anche vedere l' attività recente del sito(site activity) , tutte le tue pagine, gli allegati che carichi, i modelli di pagina che puoi utilizzare, gli script delle app, la condivisione e le autorizzazioni e temi/colori/caratteri. L'ultima sezione ti consente di aggiungere un'immagine di intestazione e modificare il carattere, il colore e la dimensione(color and size) del testo in varie sezioni del sito come l'area dei contenuti, la barra laterale, la navigazione, ecc.

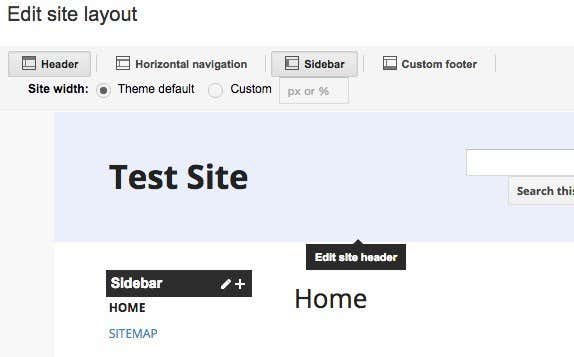
Dopo aver configurato le impostazioni del sito, è il momento di assicurarti di scegliere il layout che desideri per l'intero sito. Per farlo, torna alla tua home page e quindi fai nuovamente clic sull'icona a forma di ingranaggio. Questa volta clicca(time click) su Modifica layout del sito(Edit site layout) .

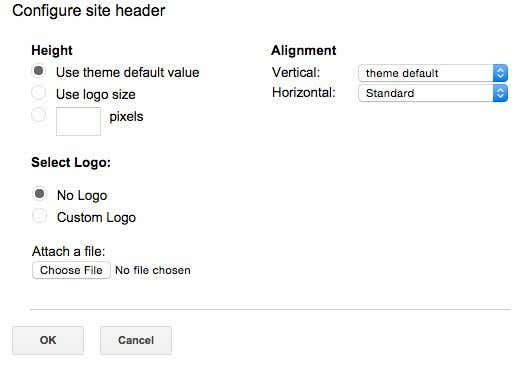
È davvero facile cambiare il layout del sito. Per impostazione predefinita, l'intestazione(Header) e la barra laterale(Sidebar) sono selezionate e abilitate. Se vuoi rimuovere o aggiungere una sezione, fai clic sull'apposito pulsante in alto. Quando hai le sezioni che desideri, puoi quindi passare il mouse sopra la sezione per modificarla. Puoi anche scegliere una larghezza del sito personalizzata,(custom site width) se lo desideri. Ad esempio, quando fai clic sull'intestazione, otterrai tutte le opzioni di intestazione che puoi configurare.

Puoi fare clic sulla barra laterale per scegliere se lo desideri sul lato destro o sinistro del sito e regolare la larghezza. Puoi fare clic sul piè di pagina per scegliere quali link vuoi lì, ecc. Se scegli di aggiungere un piè di pagina personalizzato(custom footer) , puoi inserire immagini, tabelle, ecc. Per la mia pagina di esempio(example page) mostrata sopra, ho eliminato la barra laterale e l'intestazione .
Dopo che questi due elementi sono stati completati, è il momento di iniziare a modificare e creare pagine. Prima di entrare in questo, c'è un altro concetto da capire. In Google Sites puoi creare quattro tipi di pagine: Pagina Web(Web Page) , Annunci( Announcements) , Schedario( File Cabinet ) ed Elenco( List) . La home page è impostata su pagina Web come impostazione predefinita.
Una pagina Annunci(Announcements) è una pagina del blog(blog page) con i post elencati in ordine cronologico. Una pagina File Cabinet ti consente di caricare file e li elencherà nella pagina. Una pagina Elenco(List) consente di creare un elenco di elementi e di visualizzarli in formato tabella. Puoi modificare il modello di una pagina in qualsiasi momento(page anytime) facendo clic sull'icona a forma di ingranaggio mentre sei sulla pagina e scegliendo Cambia modello di pagina(Change page template) .
Ora torna alla tua home page e fai clic(home page and click) sulla piccola icona a forma di matita in alto per modificare la pagina. Vedrai un nuovo menu nella parte superiore della pagina.

Per impostazione predefinita, il layout di una nuova pagina è impostato su Una colonna (semplice)(One Column (Simple)) . È possibile modificarlo facendo clic sull'opzione del menu (menu option)Layout . Le versioni semplici non hanno un'intestazione o un piè di pagina(header or footer) .

Nella mia pagina di esempio, ho scelto Two column (semplice)(Two column (simple)) . Ora puoi iniziare ad aggiungere cose alla tua pagina! Per aggiungere una tabella, fai clic sulla voce di menu Tabella(Table menu) e scegli la dimensione della tua tabella in termini di righe e colonne. Per inserire qualcos'altro, fare clic sull'opzione di menu Inserisci .(Insert)

Puoi inserire tutti i tipi di elementi come collegamenti a immagini, caselle di testo, caselle HTML , calendari, grafici, mappe, video di YouTube(YouTube videos) , ecc. Poiché Google Sites è di proprietà di Google , si integra con Google Docs , Spreadsheets , Hangouts e altri servizi Google . In Gadget(Gadgets) , vedrai i post recenti, i file aggiornati di recente e gli elementi dell'elenco recenti(Recent list) .
Puoi aggiungerli a una pagina solo se hai già creato rispettivamente una pagina Annunci(Announcements) , una pagina File Cabinet e una pagina Elenco(List) . Nella mia pagina di esempio(example page) mostrata in alto, questi tre elementi vengono aggiunti nella seconda colonna. Quando si lavora con il testo, è possibile fare clic sulla scheda Formato(Format) per selezionare diversi stili di intestazione, ecc.

Tieni presente che se desideri aggiungere qualsiasi tipo di CSS , JavaScript o HTML personalizzato(JavaScript or custom HTML) alla tua pagina, dovrai inserire una casella HTML(HTML box) . Puoi visualizzare l' HTML per ogni area di contenuto della pagina, ma puoi apportare solo pochissime modifiche a CSS e HTML(CSS and HTML) .
Infine, puoi creare una nuova pagina facendo clic sul pulsante Crea pagina(Create Page) che si trova direttamente a sinistra del pulsante Impostazioni(Settings) .

Assegna un nome alla pagina, scegli un modello di pagina(page template) e quindi scegli la posizione della tua pagina. Puoi creare una pagina di primo livello(level page) o inserirla in una pagina diversa.
Bene, queste sono le basi per creare una semplice pagina web o un sito web(webpage or website) con Google Sites . Non è niente di entusiasmante, ma è molto facile da usare e da imparare. È anche completamente gratuito, il che è carino. Se hai domande, sentiti libero di pubblicare un commento. Divertiti!
Related posts
7 Proven Ways a Increase Website Traffic
Come aggiungere un Discord Widget al tuo Website
Come configurare il tuo sito Web simile a Twitter utilizzando il tema P2 di WordPress
Come configurare un negozio di e-commerce in modo rapido e semplice
I 10 posti migliori per trovare immagini e video HD gratuiti per il tuo sito web
Come rimuovere Google or Gmail Profile Picture?
L'elenco definitivo di suggerimenti, hack e scorciatoie di YouTube
Hosting di siti Web economico e affidabile per le piccole imprese
Come scaricare playlist YouTube complete
Come creare una semplice pagina Web gratuitamente
11 Tips Per Fix Google Pay Non Working Issue
Come Google Web & App Autoeliminazione, Location and YouTube History
Come scoprire chi ospita un sito Web (Società di hosting Web)
15 Miglior VPN per Google Chrome Per Access Blocked Sites
Come creare una curva line graph in Excel and Google Sheets
Skype Extension per Google Chrome consente di accedere a Skype per Web e altro!
Come condividere e ripubblicare le immagini su Instagram
Che cosa è uno Custom Domain and How per crearne uno
Come creare il tuo sito Wiki
Come creare un canale YouTube Art
