Come creare una semplice pagina Web gratuitamente
L'hosting web(Web) non è riservato solo a blogger, aziende affermate e persone che lavorano da casa che vendono cose da casa loro. Chiunque può creare un sito web. In effetti, non hai nemmeno bisogno di un sito Web in piena regola per pubblicare alcune pagine su Internet.
Se vuoi evitare il fastidio di acquistare un nome di dominio(domain name) , configurare un servizio di hosting(hosting service) , scegliere un programma di modifica e tutti gli altri mal di testa che derivano dall'avvio di un sito Web, hai altre opzioni.

Se non vuoi creare un intero sito web ma devi rendere disponibili una o due pagine su Internet per l'accesso ad altre persone, puoi utilizzare uno degli strumenti descritti di seguito. Sono ottimi per qualsiasi cosa, da una pagina "Contattami", curriculum condivisibile, help/info document , un annuncio per il tuo prodotto, un sito Web di una pagina (o più), ecc.
Suggerimento(Tip) : puoi anche ospitare pagine web dal tuo computer con IIS o online con servizi come Wix .
documenti Google(Google Docs)

Google Docs è uno strumento di elaborazione testi(word processing tool) online che potresti aver utilizzato in precedenza. Funziona interamente nel tuo browser e salva(browser and saves) sul tuo account Google(Google account) mentre scrivi, ma sapevi che ti consente anche di pubblicare gratuitamente pagine Web su Internet?
Quando hai un documento aperto, vai su File > Pubblica sul Web(Publish to the web) e seleziona Pubblica(Publish) dalla scheda Collegamento . (Link)Copia il collegamento generato e condividilo con chiunque desideri avere accesso alla pagina. Se invece utilizzi il menu File > Condividi(Share ) , puoi selezionare persone specifiche con cui condividerlo.
Abbiamo inserito Google Documenti(Google Docs) come il modo(number one) migliore per pubblicare pagine web gratuitamente perché puoi annullare la pubblicazione in qualsiasi momento, apportare modifiche alla tua pagina tutte le volte che vuoi e persino condividere la pagina solo con persone specifiche invece di l'intero Internet.
Pagine GitHub(GitHub Pages)
GitHub Pages fa parte di GitHub , che viene utilizzato principalmente per la condivisione del codice. Tuttavia, puoi anche caricare i file del tuo sito Web in modo che ospiti la tua pagina Web o l'intero sito.
Passaggio 1(Step 1) : crea un account GiHub(Make a GiHub account) .
Nota(Note) : il nome utente che scegli sarà sempre visibile in una pagina web di GitHub(GitHub web) . Ecco un esempio di pagina creata con questo servizio, dove “jayfguest” è il nome utente e “sample” è il nome scelto(name chosen) per il sito (cosa che farai di seguito): https://jayfguest.github.io/sample/
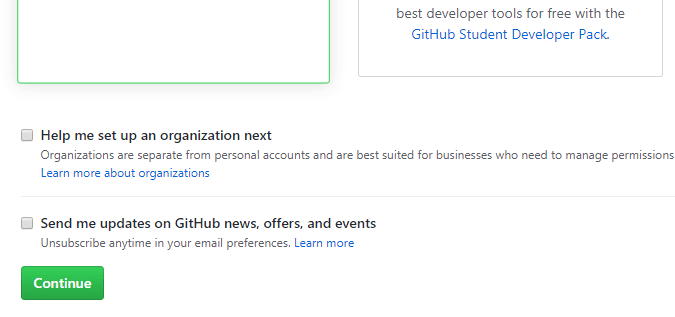
Passaggio 2(Step 2) : seleziona Continua(Continue) nella pagina chiedendo se desideri un account gratuito o pro ( gratuito(Free) è selezionato per impostazione predefinita, quindi assicurati che lo sia prima di continuare).

Passaggio 3(Step 3) : seleziona Salta questo passaggio(skip this step) nella pagina seguente o compila facoltativamente il questionario.
Passaggio 4(Step 4) : verifica il tuo nuovo account selezionando il collegamento Verifica indirizzo e-mail nell'e- mail che hai ricevuto da (Verify email address)GitHub .
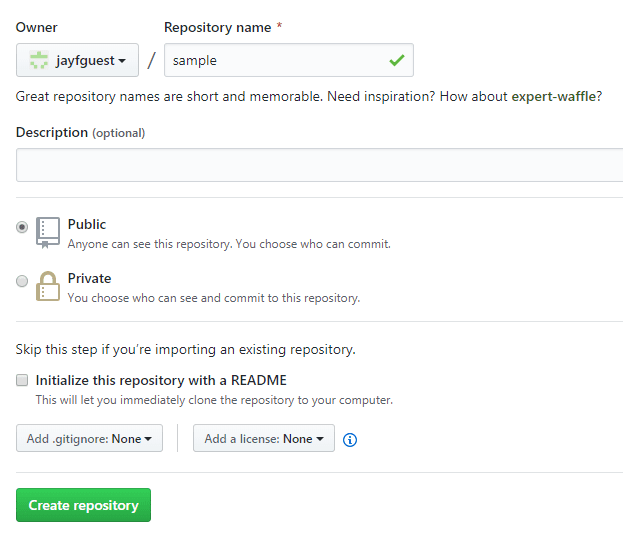
Passaggio 5(Step 5) : apri la pagina Crea un nuovo repository(Create a New Repository) e inserisci i dettagli per il sito che desideri creare. Il campo del nome del repository(Repository name ) sarà visibile nell'URL(URL) . Assicurati anche di selezionare Pubblico(Public) .

Passaggio 6(Step 6) : scegli Crea repository(Create repository) .
Passaggio 7(Step 7) : seleziona il caricamento di un file esistente(uploading an existing file) per caricare i contenuti del tuo sito web.

Passaggio 8(Step 8) : trascina sulla pagina i file che desideri formare in un sito Web o fai clic su scegli i file(choose your files) per cercarli.
Nota(Note) : la home page deve essere denominata index.html .

Passaggio 9(Step 9) : selezionare Conferma modifiche(Commit changes) .

Passaggio 10(Step 10) : vai su Impostazioni(Settings) , scorri verso il basso fino a Pagine GitHub(GitHub Pages) e cambia la sorgente(Source) in modo che sia il ramo principale(master branch) .

Notare(Notice) l' URL nello screenshot qui sopra. Qui è dove si troverà l' URL delle tue pagine GitHub dopo aver terminato questo ultimo passaggio.(GitHub Pages URL)
Se hai bisogno di apportare modifiche alla tua pagina web, selezionala dal tuo repository e usa il pulsante di modifica(edit button) per avviare l'editor integrato. Dovrai sempre eseguire il commit delle modifiche affinché vengano pubblicate, proprio come hai fatto in precedenza nel passaggio 9(Step 9) .
Suggerimento(Tip) : scopri i 10 migliori suggerimenti per ottenere il massimo da GitHub(top 10 tips on getting the most out of GitHub) .
Siti di Google(Google Sites)

Un altro prodotto di Google che ti consente di creare un sito Web veloce è giustamente chiamato Google Sites . È semplicissimo da usare, supporta il trascinamento della selezione, si collega al tuo account Google Drive(Google Drive account) , supporta più pagine e, in generale , semplifica la pubblicazione di (publishing web) contenuti(content easy) web .
Puoi leggere tutto su come utilizzare Google Sites qui.
HTML Pasta

Se hai un file HTML(HTML file) davvero piccolo che è inferiore a 1 MB, puoi usare HTML Pasta .
Quando ospiti un file HTML(HTML file) su questo sito, non puoi visualizzarlo(t get) in anteprima prima di inviarlo, non hai modo di eliminarlo una volta pubblicato e non puoi modificare l' URL . Tuttavia, non è necessario un account utente(user account) per mettere il file online , quindi è completamente anonimo, il che significa che nessuno può scoprire chi lo ha pubblicato.
Tutte le pagine pubblicate sono in questa forma:
https://<numbers and letters>.htmlpasta.com
Ecco un esempio(Here’s an example) di una semplice pagina web(web page) realizzata con HTML Pasta .
Related posts
I 10 posti migliori per trovare immagini e video HD gratuiti per il tuo sito web
13 Best IFTTT Applets (Formerly Recipes) per automatizzare il tuo Online Life
7 Proven Ways a Increase Website Traffic
Che cosa è uno Custom Domain and How per crearne uno
Come aggiungere un Discord Widget al tuo Website
Crea rapidamente un sito Web personale utilizzando Google Sites
Come rintracciare qualcuno usando fonti online
10 siti Web Best Legal Siti Web a Download Free Music
10 Best Free Cleaner Apps per Android nel 2021
Come salvare una pagina Web in un documento Word in modo facile e veloce
Top 8 Free File Manager Software per Windows 10
OTT spiega: cos'è Drupal?
I migliori consigli sulla privacy di Snapchat
Come configurare un negozio di e-commerce in modo rapido e semplice
L'elenco definitivo di suggerimenti, hack e scorciatoie di YouTube
Hosting di siti Web economico e affidabile per le piccole imprese
Come scaricare playlist YouTube complete
Come Repair Corrupted AVI Files Per Free
Best Free Ways a Share Photos con Anyone
11 migliori siti a Watch TV Shows Online per Free
