Crea un'applicazione Windows nativa di qualsiasi pagina Web utilizzando Nativefier.
Utilizzi molto spesso alcuni siti web? Avere un'app nativa per loro sul tuo computer può davvero renderli più accessibili. Immagina(Imagine) di non dover andare al tuo browser e quindi cercare la scheda che ha aperto il tuo sito web. In questo post, abbiamo trattato uno strumento da riga di comando chiamato Nativefier che ti consente di creare applicazioni native per qualsiasi app Web o pagina Web. Abbiamo anche illustrato i passaggi che puoi seguire per creare un'applicazione nativa per una qualsiasi delle tue pagine Web preferite.
Recensione di Nativefier
Nativefier è open source e scritto in JavaScript e utilizza Electron per creare applicazioni native per Windows , Mac e Linux . Le applicazioni create da Nativefier possono preservare alcune configurazioni e impostazioni per offrirti un'esperienza più simile a un'app. Per utilizzare Nativefier devi avere Node.js installato sulla tua macchina. Se non lo hai già, puoi consultare il nostro articolo su come installare Node.js su Windows qui .
Come creare applicazioni native
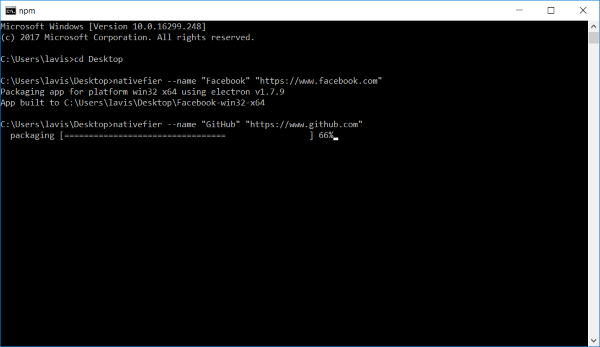
1. Aprire una finestra CMD nella directory desiderata.(CMD)
2. Eseguire il comando seguente per installare Nativefier .
npm install -g nativefier
3. Una volta completata l'installazione, è possibile eseguire il comando seguente per creare un'applicazione nativa per qualsiasi pagina Web o app Web.
nativefier --name “Application Name” “http://applicationurl.com”

Questo dovrebbe creare un'applicazione denominata Nome applicazione(Application Name ) il cui URL è http://applicationurl.com.Ora puoi aprire la cartella creata da Nativefier e individuare l'eseguibile per la tua applicazione. Puoi creare collegamenti a questo file exe in modo da poterlo avviare direttamente dal menu di avvio, dalla barra delle applicazioni o da qualsiasi altro luogo a tua scelta.
Supporto Flash(Flash Support)
Se il sito Web scelto richiede il supporto per flash, puoi aggiungerlo facilmente aggiungendo un tag –flash nel comando di installazione. Il comando diventerebbe:
nativefier --name --flash “Application Name” “http://applicationurl.com”
Affinché il flash funzioni, è necessario Google Chrome oppure è necessario installare manualmente il plug-in PepperFlash Chrome(PepperFlash Chrome Plugin) .
Menu dell'applicazione(Application Menu)
Poiché queste applicazioni non sono altro che una visualizzazione Web(WebView) avvolta attorno all'URL(URL) desiderato . Puoi eseguire alcune operazioni di base che avresti potuto fare su un normale browser web. Per fare ciò, puoi accedere al menu dell'applicazione premendo il tasto "Alt" dalla tastiera. Ora, utilizzando questi menu, puoi navigare avanti o indietro o ricaricare l'intera applicazione.

Come la maggior parte dei browser web, puoi facilmente ingrandire usando Ctrl+= e rimpicciolire usando Ctrl+- . C'è anche un'opzione per attivare la modalità a schermo intero. La parte migliore delle applicazioni generate da Nativefier è che vengono fornite con strumenti di sviluppo simili a Chrome a tutti gli effetti. Puoi accedere alla console, alla rete e a tutte le altre funzionalità offerte dagli Strumenti per sviluppatori di Chrome(Chrome Developer Tools) . Puoi abilitare/disabilitare gli strumenti per sviluppatori premendo Ctrl+Shift+I .
Come accennato, le applicazioni possono conservare una configurazione minima, che può essere cancellata andando nel menu dell'applicazione e quindi selezionando Modifica(Edit ) e quindi Cancella dati app. (Clear App Data.)Questo dovrebbe ripristinare completamente l'applicazione con tutte le sessioni o gli accessi che potresti aver mantenuto.
Portabilità(Portability)
Tutte le applicazioni generate utilizzando Nativefier sono portatili. Puoi portarli facilmente in giro con tutta la loro configurazione. Questo ti assicura di avere i tuoi dati ovunque e ti impedisce di accedere ancora e ancora.
Nativefier è un ottimo strumento da avere nella tua collezione. Se utilizzi un sito Web così frequentemente che hai voglia di avere un'applicazione nativa per questo, devi provare Nativefier . Le applicazioni generate sono semplici, veloci e affidabili. Anche l'utilizzo delle tue app Web preferite in una finestra nativa dedicata è un'esperienza fantastica in totale. Ho usato Nativefier per creare applicazioni native per la maggior parte dei Social Network(Social Networks) , GitHub e varie altre app web. Clicca (Click) qui(here)(here) per saperne di più su Nativefier.
Related posts
Best Free C++ IDE per Windows 10
CudaText è un Code Editor gratuito per i programmatori Windows
SynWrite Editor: Free Text & Source Code Editor per Windows 10
Best Free PHP IDE per Windows 10
Come fare uno Windows app native per qualsiasi sito web o web-app
Come impostare e utilizzare Docker Desktop su Windows
Come creare e utilizzare un disco di reimpostazione della password in Windows 10
Create Easy E-mail Backup con KLS Mail Backup per Windows PC
Crea nuovi account utente e gruppi di Windows, come un professionista IT
Handy Shortcuts: Create Desktop Shortcuts in Windows 10
Cursore animato Create per Windows 10 con AniTuner
Create desktop Collegamento a Switch User Accounts in Windows 11/10
Migliori editor di codice per Windows 10 che ogni sviluppatore deve utilizzare
Come abilitare Developer Mode in Windows 11/10
Crea elenchi di controllo con caselle di controllo e come modificarle in Microsoft Word
Create Remote Desktop Connection shortcut in Windows 11/10
Fix Impossibile creare la Java Virtual Machine in Windows 10
Come Download and Install Code :: Blocks in Windows 10
Come creare e montare un disco rigido virtuale in Windows
Come creare un'unità USB avviabile di Windows 11
