Le migliori estensioni di Chrome per la selezione del colore per ottenere codici colore HEX, RGB e HSL
Che tu sia un web designer , un artista o semplicemente una persona che desidera abbinare i colori, Google Chrome offre diversi componenti aggiuntivi nel Chrome Web Store che possono aiutarti.
Utilizzando un'estensione di Chrome per la selezione dei colori , puoi ottenere i valori HEX , RGB o HSL per qualsiasi colore desideri sul Web. Basta(Simply) puntare il cursore sul colore e ottenere il codice necessario per abbinare il colore.

Ecco 10 estensioni per la selezione dei colori di Chrome che iniziano con quelle che hanno funzionalità e funzionalità extra che potrebbero piacerti.
1. Strumento di selezione del colore – Geco(Color Picker Tool – Geco)
Puoi ottenere un codice colore per qualsiasi colore che vedi su una pagina web con Color Picker Tool – Geco .
- Seleziona il pulsante di estensione nella barra degli strumenti.
- Punta il cursore sul colore che vuoi identificare.
- Fare clic(Click) per salvare il colore nell'elenco delle estensioni.

Vedrai quindi i codici HEX , RGB e HSL nelle sezioni (HSL)Nuovo(New) e Selezionato(Picked) della finestra dell'estensione. Seleziona un colore precedente che hai identificato e vedrai quei codici nella sezione Nuovo(New) .

Caratteristiche aggiuntive:
- Copia automaticamente il codice colore HEX negli appunti per incollarlo facilmente dove necessario.
- Scarica(Download) un file CSV della tua tavolozza di colori con codici HEX , RGB e HSL .
- Regola(Adjust) le impostazioni per copiare negli appunti, abilitare una notifica e fare clic con il pulsante destro del mouse.
2. AKColor
Usa lo strumento contagocce di AKColor per prendere il codice colore da qualsiasi sito che vedi sul web.
- Seleziona il pulsante di estensione nella barra degli strumenti.
- Scegli il contagocce(eyedropper) a sinistra e punta il cursore sul colore che desideri identificare.
- Fare clic(Click) per visualizzare i codici colore insieme al colore più vicino e al colore medio dell'area.

Vedrai una bella finestra pop-up con i codici colore per RGB , RGBA , HEX , HSL e HSLA . Scegli(Choose) uno dei codici per copiare i valori del colore negli appunti. Quindi, seleziona Scegli di nuovo(Pick Again) o Chiudi( Close) .

Caratteristiche aggiuntive:
- Usa Color Converter e Gradient Generator integrati direttamente nell'estensione.
- Approfitta(Take) delle scorciatoie da tastiera per un'identificazione del colore facile e veloce.
- Regola(Adjust) le impostazioni per la modalità notturna, l'interfaccia, la dimensione della lente di ingrandimento dei pixel, il livello di zoom e altro ancora.
3. Scegli il colore(Pick Color)
Se stai cercando un selettore di colori che puoi utilizzare in altre posizioni anziché solo sul Web, Scegli colore(Pick Color) è lo strumento che fa per te.
- Seleziona il pulsante di estensione nella barra degli strumenti.
- Scegli Scegli il tuo colore(Choose Your Color) e quindi seleziona il contagocce(eyedropper) .
- Punta il cursore sul colore che vuoi identificare. Questo può essere su un sito Web, sul desktop o in un'altra applicazione.
- Fare clic(Click) per salvare il colore nell'estensione.

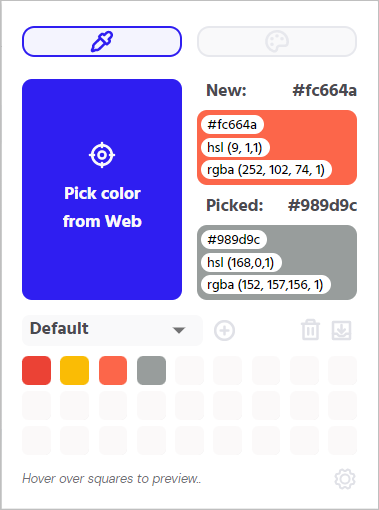
Vedrai quindi i codici colore HEX , RGB e HSL nella finestra dell'estensione. Puoi copiare il codice HEX selezionando l'icona di copia a destra di esso. (HEX)Per copiare i valori RGB o HSL , vai alla sezione sottostante e usa quelle icone di copia.

Funzione bonus(Bonus Feature)
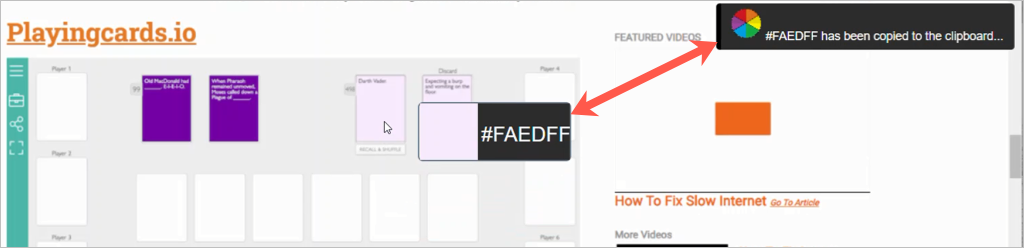
Con Scegli colore(Pick Color) , puoi identificare rapidamente un colore su una pagina web e copiare il codice HEX negli appunti con un paio di clic.(HEX)
- Fare clic con il pulsante destro del mouse sulla pagina Web e selezionare Scegli un colore nella pagina(Pick a color on the page) dal menu di scelta rapida.
- Sposta il cursore sul colore e vedrai il codice HEX allegato.(HEX)
- Fare clic(Click) per copiare il codice HEX del colore negli appunti.

4. Selettore colore(Color Picker) (di linangdata.com)
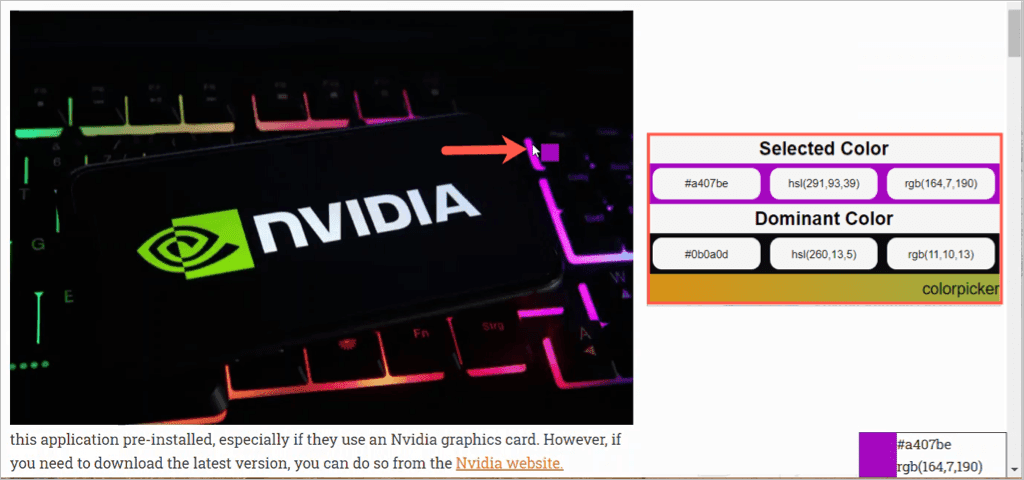
Per un'altra estensione di Chrome con utili funzioni extra(Chrome extension with useful extra features) , dai un'occhiata a Color Picker da linangdata.com.
- Seleziona il pulsante di estensione nella barra degli strumenti e vai alla scheda Contagocce .(Eyedropper)
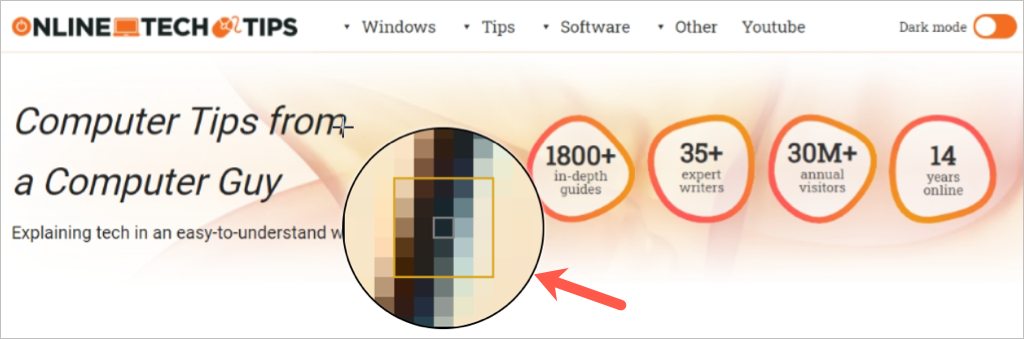
- Scegli Contagocce(Eyedropper) e punta il cursore sul colore. Vedrai apparire il codice HEX mentre muovi il puntatore.(HEX)
- Fare clic(Click) per salvare il colore nell'elenco delle estensioni e copiare contemporaneamente il codice HEX negli appunti.(HEX)
- Riapri l'estensione con il pulsante della barra degli strumenti e vedrai i codici HEX , RGB , HSL , HSV e CMYK . Seleziona l'icona di copia a destra di uno qualsiasi dei codici per inserirlo negli appunti.

Caratteristiche aggiuntive:
- Utilizzare la scheda Selettore colore(Color Picker) per visualizzare i colori principali con i relativi codici colore.
- Prova la scheda Scala colore(Color Scale ) per visualizzare diverse sfumature di colore con i relativi codici colore.
- Controlla la scheda Color Blender per moltiplicare, scurire, schiarire e sovrapporre i colori.
5. Contagocce(Eye Dropper)
Eye Dropper è una bella opzione di selezione del colore per Chrome con alcuni bonus che potrebbero piacerti.
- Seleziona il pulsante di estensione nella barra degli strumenti.
- Scegli Scegli colore dalla pagina web(Pick color from web page) e sposta il cursore sul colore. Mentre muovi il puntatore, vedrai i valori HEX e RGB nell'angolo in basso a destra della finestra del browser.
- Fare clic(Click) sul colore per salvarlo nell'elenco dell'estensione.
- Quando riapri l'estensione, vedrai i codici colore HEX , HSL e RGB insieme al nome di quel colore nella sezione Colore selezionato(Selected) .

Caratteristiche aggiuntive:
- Usa la scheda Selettore colore(Color Picker) per mescolare i tuoi colori.
- Esporta(Export) la cronologia dei colori come file CSV con i codici colore.
- Regola(Adjust) le impostazioni per la copia negli appunti, modifica l'aspetto del puntatore e disabilita le informazioni sul colore mentre muovi il cursore.
6. Gambero nero(Black-shrimp)
Se vuoi identificare i colori e poi raggrupparli per un rapido accesso, dai un'occhiata a Black-shrimp .
- Seleziona il pulsante di estensione nella barra degli strumenti. Questo apre la piccola finestra del componente aggiuntivo sulla sinistra.
- Punta il cursore sul colore che desideri identificare e fai clic.
- Vedrai immediatamente il codice HEX nella finestra. Utilizzare la casella a discesa accanto al colore identificato per visualizzare i codici colore RGB o HSL .
- Per salvare il colore, seleziona il segno più(plus sign) nella parte inferiore della finestra.

Caratteristiche aggiuntive:
- Aggiungi un gruppo utilizzando l' icona della cartella(folder) e trascina i colori salvati al suo interno.
- Esporta(Export) i colori salvati come file ASE ( Adobe Swatch Exchange ).
- Usa(Use) le scorciatoie da tastiera per aggiungere un colore, creare un gruppo, eliminare o esportare.
7. Selettore colore facile(Easy Color Picker)
Se le fantastiche funzionalità extra non fanno per te e desideri una semplice estensione, dai un'occhiata a Easy Color Picker .
- Seleziona il pulsante di estensione nella barra degli strumenti.
- Scegli il pulsante Scegli in alto a destra e punta il cursore sul colore. (Pick)Mentre muovi il puntatore, vedrai i valori HEX e RGB nell'angolo in basso a destra della finestra del browser.
- Fare clic(Click) sul colore desiderato e quindi riaprire l'estensione con il pulsante per visualizzare i codici HEX , RGB e HSL .

Sebbene non ci siano semplici opzioni di copia per i codici colore, puoi fare clic con il pulsante destro del mouse all'interno di ciascuna casella e selezionare Copia(Copy) se devi incollare i valori altrove.

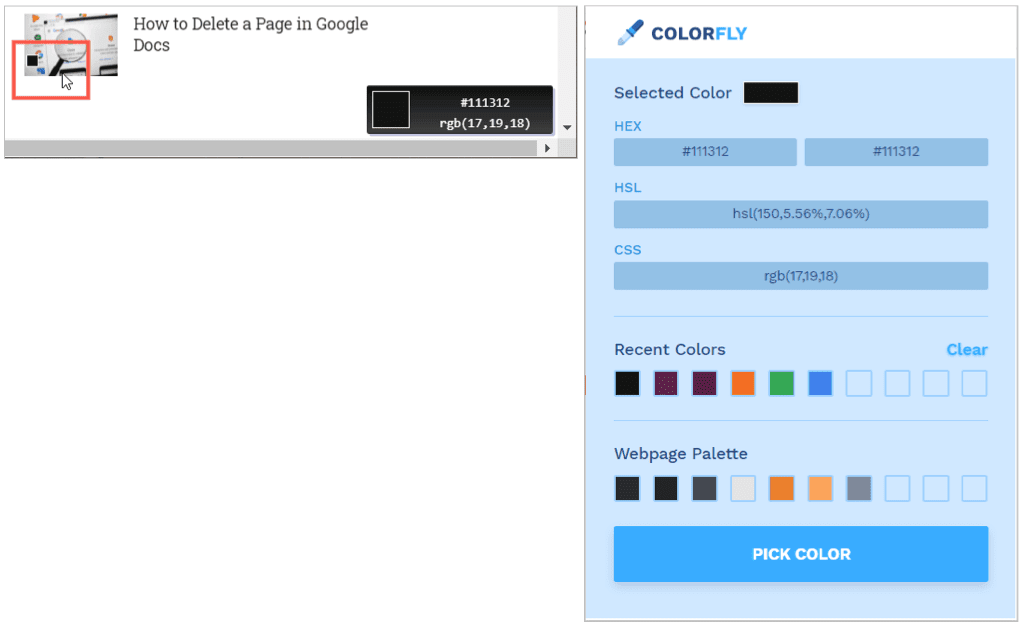
8. Selettore colore Colorfly(Colorfly Color Picker)
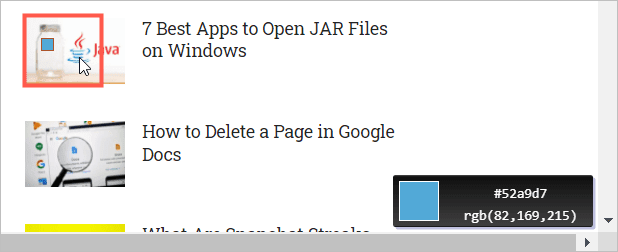
Simile a Easy Color Picker è Colorfly Color Picker . Prendi(Grab) il colore, visualizza il codice e copia i valori se necessario.
- Seleziona il pulsante di estensione nella barra degli strumenti.
- Scegli il pulsante Scegli colore(Pick Color) e punta il cursore sul colore. Mentre muovi il cursore, puoi visualizzare i valori HEX e RGB nell'angolo in basso a destra della finestra del browser.
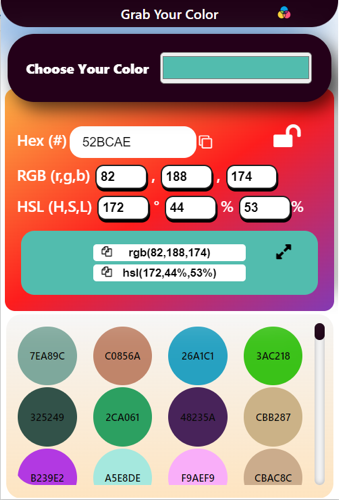
- Fai clic(Click) sul colore desiderato e vedrai i codici HEX , RGB e HSL nella finestra dell'estensione. Seleziona(Select) un codice colore qualsiasi per copiarlo negli appunti.

9. Selettore colore(Color Picker) (di kipelovvycheslav)
Un'altra estensione di base del browser Chrome(Chrome browser extension) ha lo stesso nome di un'altra nel nostro elenco, Color Picker , questo di kipelovvycheslav.
- Seleziona il pulsante di estensione nella barra degli strumenti.
- Punta il cursore sul colore che desideri identificare e fai clic.
- Riapri l'estensione per vedere i codici colore HEX , HSL e RGB .

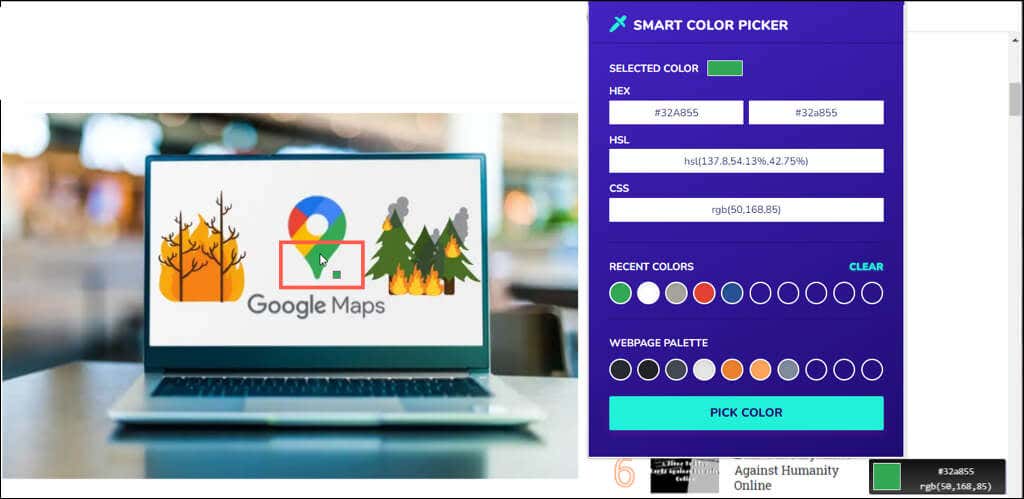
10. Selettore colore intelligente(Smart Color Picker)
Un'ultima, semplice estensione di Chrome senza campanelli e fischietti è Smart Color Picker .
- Seleziona il pulsante di estensione nella barra degli strumenti.
- Scegli il pulsante Scegli colore(Pick Color) e punta il cursore sul colore. Mentre muovi il cursore, vedrai i valori HEX e RGB nell'angolo in basso a destra della finestra del browser.
- Fare clic(Click) sul colore desiderato e quindi riaprire l'estensione con il pulsante per visualizzare i codici HEX , RGB e HSL . Seleziona(Select) un codice colore qualsiasi per copiarlo negli appunti.

Si spera che almeno uno di questi selettori di colori per estensioni di Chrome sia proprio quello di cui hai bisogno. (Chrome)Se ti piacciono le funzionalità extra o preferisci mantenerlo semplice, sono tutte ottime opzioni.
Per ulteriore assistenza, dai un'occhiata a come installare o rimuovere le estensioni in Chrome(install or remove extensions in Chrome) .
Related posts
3 migliori estensioni di Chrome VPN per una navigazione web sicura
9 migliori estensioni di OpenOffice da installare ora
6 Best Reddit Alternatives È possibile utilizzare gratuitamente
Il 6 Best Online Paraphrasing Tools a Rewrite Text
7 Best Apps and Websites a Watch Videos Together
6 migliori app di pagamento mobile
I migliori scanner di virus e malware GARANTITI per eliminare qualsiasi virus
Il 5 Best Anonymous File Sharing and Hosting Sites
10 migliori robot Discord che ogni proprietario di server dovrebbe provare
7 Best Apps Per aiutarvi a studiare meglio
I 7 migliori lettori PDF per Windows nel 2020
Le alternative gratuite 13 Best a Microsoft Visio
Il 6 Best PDF Editors per Windows 10 nel 2021
5 migliori app per walkie-talkie per le escursioni
15 migliori app Amazon Fire Stick da installare per prime
L'11 Best IRC Clients per Windows, Mac e Linux nel 2022
7 Best Apps per fare amicizia Online and IRL
Il 5 Best Cash Advance Apps per iPhone and Android
I modi migliori per trasferire file di grandi dimensioni online
4 Best Apps a Remotely View A Webcam su iOS and Android
