I migliori siti Web per imparare o migliorare le tue conoscenze di codifica HTML
Se vuoi imparare l'HTML(learn HTML) secondo i tuoi tempi e ritmi, allora questi siti Web sono tra le migliori opzioni per migliorare la tua istruzione. Tuttavia, le cose non saranno facili, quindi se sei veramente serio su questo, allora potresti voler avere alcuni esempi di codifica a portata di mano. I programmatori tendono a imparare il meglio quando hanno esempi con cui lavorare, quindi a meno che tu non sia un genio, allora questo non fa per te.
Impara o migliora la codifica HTML
In passato, i programmatori HTML dovevano spendere soldi in libri costosi per imparare a programmare, ma ora non più. Internet ha migliorato molto le cose grazie a diversi siti Web che offrono gratuitamente esempi di codifica.
Sì, hai ancora la possibilità di pagare se lo desideri, ma se hai un budget limitato, i siti Web menzionati oggi dovrebbero essere di grande importanza.
- Scuole W3
- Codecademy
- BitDegree
- HTML Cane
- Rete di sviluppatori Mozilla (MDN)
Discutiamo di questo da una prospettiva più dettagliata.
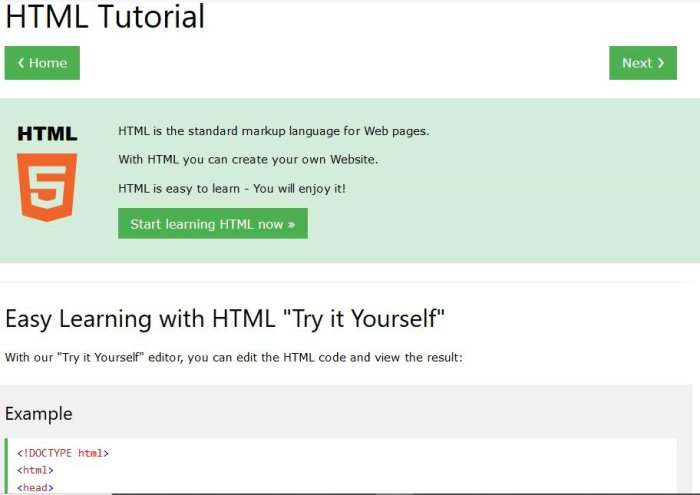
1] Scuole W3

Ampiamente considerato il primo posto per i programmatori, W3Schools vanta un sacco di esempi di codifica per HTML , Python , PHP e molto altro. Questo è il posto giusto per trovare ottimi esempi di programmazione in HTML e ti promettiamo che non rimarrai affatto deluso.
Il sito Web fornisce anche uno spazio a schermo diviso in cui gli utenti possono testare le proprie capacità di programmazione al fine di imparare e diventare programmatori migliori.
Leggi(Read) : Strumenti e programmi(Programs) di Microsoft che possono aiutarti a insegnare ai bambini a(teach Kids to Code) programmare .
2] Codecademy

Ormai avremmo tutti sentito parlare di Codecademy a causa delle numerose pubblicità nel corso degli anni. Ha un meraviglioso corso di formazione HTML che dura circa 9 ore.
Il corso non copre tutto ciò che riguarda l' HTML , ma dalla nostra comprensione, la maggior parte sono sul tavolo laggiù. Tieni(Bear) presente che il lavoro del corso avanzerà, quindi preparati prima di iniziare. Inoltre, non è necessario avere una conoscenza preliminare della programmazione.
Leggi(Read) : Elenco di siti Web che ti aiuteranno a imparare a programmare giochi e divertirti(learn to Code playing Games & having Fun) .
3] BitDegree

L'apprendimento interattivo è al centro dell'attenzione, il che significa che è perfetto per chiunque voglia imparare l' HTML . BitDegree fornisce una guida per ogni elemento HTML , quindi non ti perderai nulla. Da quello che abbiamo visto, ogni guida spiega esattamente cosa fa ogni elemento, ma non solo, mostrerà esempi del codice in azione.
Leggi(Read) : I migliori siti Web per imparare la codifica online gratuitamente(Best websites to learn Coding online for free) .
4] Cane HTML

HTMLDog è molto simile a W3Schools , ma leggermente migliore. Il sito Web offre un'enorme quantità di contenuti per quanto riguarda i tutorial e l' HTML è uno dei più grandi. Ma non solo, se vuoi imparare CSS e JavaScript , allora anche questo è un ottimo posto.
Ogni esempio ha una dimostrazione. Ma ciò che è interessante è la quantità di sintassi coperta da queste dimostrazioni.
Ora, quando fai clic su un elemento, apparirà una pagina di codifica interattiva per testare ciò che hai imparato.
Leggi(Read) : Differenza tra linguaggi di programmazione di basso livello e di alto livello(Difference between Low-level and High-level Programming languages) .
5] Rete di sviluppatori Mozilla (MDN)

MDN non è stato progettato esclusivamente per insegnare alla gente come programmare in HTML , ma ha un ampio elenco di tutorial ed esempi, quindi dovresti avere un sacco di informazioni da divorare quando aumenti le tue conoscenze.
Gli sviluppatori web di tutto il mondo hanno elogiato a lungo MDN per la sua attenzione ai dettagli, e questo è qualcosa che funziona bene a tuo vantaggio, soprattutto se stai mirando a diventare uno sviluppatore web in futuro.
Leggi(Read) : Cos'è il linguaggio di programmazione R(What is R programming language) ?
Se sei un dilettante, i dettagli possono intimidire all'inizio, ma col passare del tempo le cose cambieranno.
Related posts
Cos'è GTK+ Runtime Environment? Perché il tuo PC need è?
Come scaricare file da Github e visualizzarli
I migliori siti Web per imparare Coding online GRATIS
applicazioni web Manage legacy con Enterprise Mode Site List Portal di Microsoft
Best Free C++ IDE per Windows 10
Qual è il linguaggio di programmazione Python?
Come individuare Duramente per trovare i simboli speciali HTML online
Come abilitare Developer Mode in Windows 11/10
Migliori editor di codice per Windows 10 che ogni sviluppatore deve utilizzare
Cos'è Google Go Programming Language - Requisiti, FAQ
Teach Kids a Code Usando questi Tools and Programs da Microsoft
Trova tutto Git Commands in un unico posto qui a Git Explorer
Chrome Development Tools Tutorials, Tips, Tricks
Suggerimenti sull'uso dello Inspect Element di Google Chrome browser
Disabilita Developer Tools in Edge utilizzando Registry or Group Policy
SynWrite Editor: Free Text & Source Code Editor per Windows 10
Create Native Windows application di qualsiasi pagina Web utilizzando Nativefier
11 Best IDEs per Node.js Developers
Come impostare e utilizzare Docker Desktop su Windows
Come aprire file da sviluppatori non identificati su Mac
