Come simulare una connessione Internet lenta per i test
Il mio sito Web si carica alla velocità della luce sul mio computer di casa, ma probabilmente è perché ho Verizon FIOS con un piano (FIOS)Internet 100/100 . Anche se provo a usare il mio cellulare, il sito si carica comunque eccezionalmente veloce perché ho da quattro a cinque barre di velocità 4G LTE .
Sfortunatamente, quando controllo il tempo di caricamento del mio sito in Google Analytics , non sono gli 1 o 2 secondi necessari per caricare la pagina, ma valori significativamente più alti come 5 o 7 o 10 secondi! Ovviamente, probabilmente pochissime persone stanno navigando nel mio sito con una connessione a banda larga ad altissima velocità.
Dal momento che non stavo ottenendo un quadro chiaro del tempo di caricamento effettivo per il mio sito, volevo simulare una connessione lenta sul mio computer per vedere quali componenti stavano impiegando più tempo per essere caricati. Se cerchi online, troverai molti siti che suggeriscono proxy e altri fantasiosi strumenti di debug, alcuni dei quali richiedono il pagamento.
Tuttavia, esiste una soluzione a questo problema che è completamente gratuita e molto più facile da usare. Se hai già installato Google Chrome sul tuo computer, hai già tutto il necessario per simulare una connessione di rete più lenta.
In questo articolo, ti mostrerò come utilizzare Chrome per limitare la connessione di rete alla velocità che desideri.
Simula una connessione lenta(Simulate Slow Connection) utilizzando Chrome
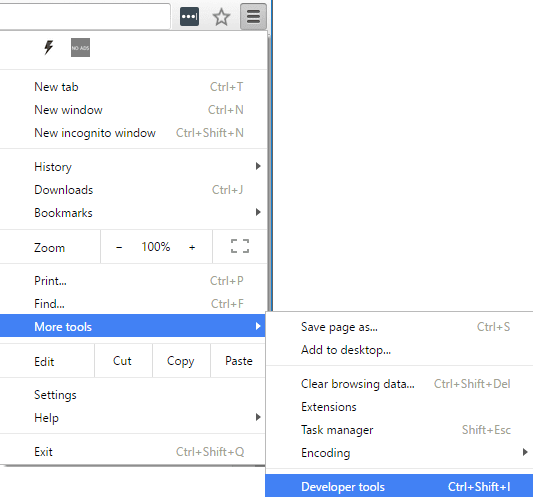
Vai avanti e installa Chrome se non lo hai già installato sul tuo sistema. Una volta fatto, apri una nuova scheda e quindi premi CTRL + SHIFT + I per aprire la finestra degli strumenti di sviluppo o fai clic sull'icona dell'hamburger, quindi su Altri strumenti(More tools) e quindi su Strumenti(Developer tools) di sviluppo .

Questo farà apparire la finestra Strumenti per sviluppatori(Developer Tools) , che probabilmente sarà ancorata sul lato destro dello schermo. Preferisco che sia ancorato nella parte inferiore dello schermo, poiché puoi vedere più dati. Per fare ciò, fai clic sui tre punti verticali e quindi fai clic sulla posizione del dock centrale.

Ora vai avanti e fai clic sulla scheda Rete . (Network)Sulla destra, dovresti vedere un'etichetta chiamata No Throttling .

Se fai clic su quello, otterrai un elenco a discesa di velocità preconfigurate che puoi utilizzare per simulare una connessione lenta.

Le scelte vanno da Offline a WiFi ei numeri sono mostrati come Latenza(Latency) , Download , Caricamento(Upload) . Il più lento è GPRS seguito da Regular 2G, quindi Good 2G, quindi Regular 3G, Good 3G, Regular 4G, DSL e infine WiFi . Scegli una(Pick one) delle opzioni e quindi ricarica la pagina in cui ti trovi o digita un altro URL nella barra degli indirizzi. Assicurati solo(Just) di essere nella stessa scheda in cui vengono visualizzati gli strumenti per sviluppatori. La limitazione funziona solo per la scheda per cui è abilitata.
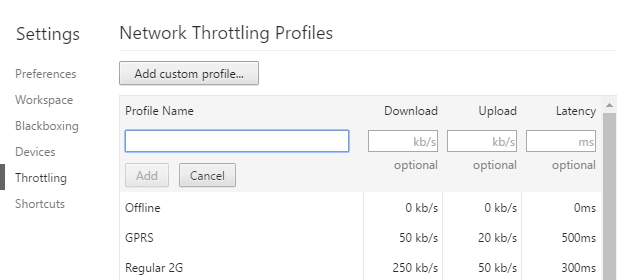
Se desideri utilizzare i tuoi valori specifici, puoi fare clic sul pulsante Aggiungi(Add) in Personalizzato(Custom) . Fare clic sul pulsante Aggiungi profilo personalizzato(Add Custom Profile) per aggiungere un nuovo profilo.

Quando si utilizza GPRS , www.google.com ha impiegato ben 16 secondi per caricarsi! Nel complesso, questo è un ottimo strumento integrato in Chrome che puoi utilizzare per testare il tempo di caricamento del tuo sito Web su connessioni più lente. Se avete domande, sentitevi liberi di commentare. Divertiti!
Related posts
Internet and Social Networking Sites addiction
Peer a Peer Networking (P2P) e File Sharing spiegati
Come utilizzare Xbox Networking in Windows 10, per verificare la connessione a Xbox Live
È possibile connettersi al router wireless, ma non a Internet?
Hai bisogno di un Modem e di un Router per Internet con un Nuovo ISP?
Forza Windows 7 a utilizzare la connessione cablata su wireless
Impossibile connettersi al Xbox Live; Fix Xbox Live Networking issue in Windows 10
Come risolvere "Impossibile rinnovare l'indirizzo IP" in Windows
Cosa fare con un vecchio router: 8 grandi idee
Correggi l'errore "Impossibile connettersi a questa rete".
HDG spiega: che cos'è un dominio parcheggiato e quali sono i suoi vantaggi?
Come risolvere "Non hai l'autorizzazione per inviare a questo destinatario"
La scheda di rete non funziona? 12 cose da provare
Recensione del libro - Rete domestica wireless per manichini
Come aggiungere una ricerca DNS locale al file host
Come disabilitare Networking in Windows Sandbox in Windows 10
Wireless Networking Tools libero per Windows 10
Come funziona la commutazione automatica HDMI
Come evitare e risolvere le interruzioni DNS
8 semplici modi per risolvere i problemi di connessione di rete
