Che cos'è un carattere e cos'è una famiglia di caratteri? -
Ti sei mai chiesto cosa sono i font? Che ne dici delle famiglie di caratteri? Vuoi saperne di più sulle proprietà dei caratteri, sul peso dei caratteri e sugli stili(weight and font styles) dei caratteri ? In questa guida, rispondiamo a tutte queste domande (e non solo) e definiamo le diverse piccole cose che, insieme, formano un font e una famiglia di font. Iniziamo:
Che cos'è un carattere?
Per definizione, un font è un insieme di caratteri, generalmente lettere, numeri, segni di punteggiatura e altri simboli. I caratteri sono caratterizzati da dimensioni, peso e stile. Alcuni caratteri sono più grandi di altri, alcuni sono più in grassetto o più corsivo di altri.

I caratteri sono disponibili in diverse forme e dimensioni
Tutte queste caratteristiche si applicano ai caratteri che utilizziamo oggi, tranne per il fatto che ora di solito utilizziamo e vediamo i caratteri visualizzati su schermi di tutti i tipi. I caratteri utilizzati su computer, browser Web, applicazioni per ufficio o qualsiasi altra app sono ancora definiti dalle stesse caratteristiche: dimensioni, peso e stile.
Prendiamo una per una queste tre caratteristiche principali e vediamo cosa le rende significative. Probabilmente tutti hanno sentito parlare del font Arial(Arial font) , quindi lo usiamo come esempio.
Qual è la dimensione del carattere?
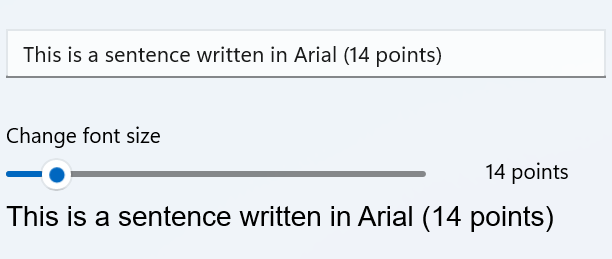
La dimensione del carattere(Font size) viene solitamente misurata in punti che sono spesso equivalenti ai pixel sui display dei computer e su altri tipi di schermi. Ad esempio, un font Arial a 14 punti significa che il font che usi si chiama Arial e che i suoi caratteri (lettere, numeri e altri simboli) hanno una dimensione massima, o un'altezza se lo desideri, di 14 punti. Una frase scritta in 14 punti Arial si presenta così:

La dimensione del carattere è misurata in punti
Qual è il peso del carattere?
I caratteri sono anche caratterizzati dal peso. Il peso di un font si riferisce a quanto sono spessi i caratteri che contiene, o più precisamente quanto sono spesse le linee (tratti) dei caratteri. I soliti tipi di spessore del carattere(font weight) sono regolari, in grassetto e leggeri. Il peso predefinito(default weight) è regolare; un font con un peso leggero significa che i suoi caratteri sono più sottili del suo font standard o normale simile. Allo stesso modo, un carattere in grassetto significa che i caratteri sono più spessi della forma normale di quel carattere.
Un carattere può avere anche altri pesi, come più chiaro, semi-grassetto o più grassetto. A volte, il peso del carattere può essere specificato in numeri; ad esempio, un carattere può essere 100 chiaro o 600 grassetto. Tuttavia, l' utente normale del computer(computer user) avrà a che fare con i pesi dei caratteri standard e regolari e con i caratteri in grassetto. Di seguito, puoi vedere un esempio di un font Arial Bold(Arial Bold font) , insieme al normale Arial . È chiaro quale sia la versione in grassetto.

Il peso si riferisce allo spessore della corsa
Che cos'è uno stile di carattere?
La terza caratteristica essenziale di un font è il suo stile. I caratteri possono essere corsivi (o obliqui), condensati (o stretti), compressi, estesi (o espansi) e così via. Ad esempio, i caratteri di un carattere corsivo hanno un angolo distinto dalla verticale. I caratteri di un font ridotto o stretto hanno una spaziatura più stretta rispetto alla spaziatura standard tra di loro, mentre un font esteso o espanso ha una spaziatura più ampia tra i suoi caratteri. Ecco un esempio di font con stili diversi:

Testo(Text) scritto utilizzando Arial Narrow e Arial Corsivo(Arial Narrow and Arial Italic)
Oltre ai tre aspetti principali che lo definiscono (dimensione, peso e stile), un font è caratterizzato anche da altre cose come il design, il metodo con cui sono rappresentati i suoi caratteri (tramite punti o utilizzando vettori), o il loro orientamento. Ad esempio, i caratteri arabi(Arabic) sono progettati per la lettura da destra a sinistra anziché da sinistra a destra, come i caratteri utilizzati dalla maggior parte delle lingue.
Che cos'è una famiglia di caratteri?
Una famiglia di caratteri rappresenta una raccolta di tutti i caratteri che condividono le stesse caratteristiche di progettazione. I caratteri appartenenti alla stessa famiglia possono variare per dimensioni, peso e stile, ma condividono le stesse caratteristiche di design essenziali.
Ad esempio, quando le persone pensano ad Arial , pensano solo a un carattere specifico, ma in realtà è un'intera famiglia(font family) di caratteri, caratterizzata dalle stesse linee rette e dall'aspetto delle lettere(letter appearance) . Pensala in questo modo: una famiglia di font(font family) è la somma di tutti i pesi e gli stili di un particolare font.
Font come file sul tuo computer
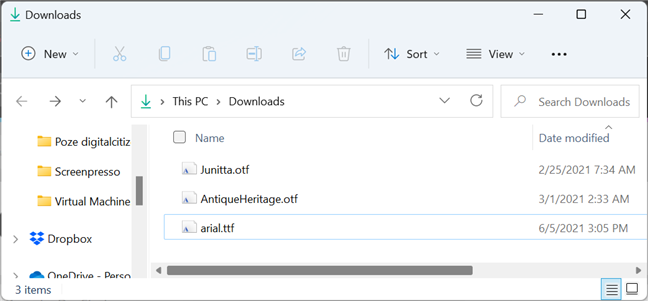
I caratteri vengono archiviati come file su computer che eseguono Windows e altri sistemi operativi. Un file di font contiene dettagli sul design, le dimensioni, il peso e lo stile, nonché i caratteri inclusi. Proprio(Just) come i file eseguibili hanno l'estensione ".exe" in Windows , i caratteri hanno alcune estensioni specifiche comunemente utilizzate. Le estensioni più comuni per i caratteri sono TTF e OTF(TTF and OTF) .

Estensioni di file per file di font
TTF è l'acronimo di TrueType Fonts , un formato di font creato da Apple e concesso in licenza gratuitamente a Microsoft negli anni '80. Per questo motivo, questo formato è ora il più utilizzato sui computer Windows . Puoi trovare maggiori dettagli su questo tipo di file di font e un po' di storia al riguardo, qui: TrueType .
OTF deriva da OpenType Font . OpenType è anche un figlio di Microsoft , ma questa volta è stato realizzato con l'aiuto di Adobe invece che di Apple . I caratteri OpenType(OpenType) vengono utilizzati su computer Windows e siti Web su Internet.
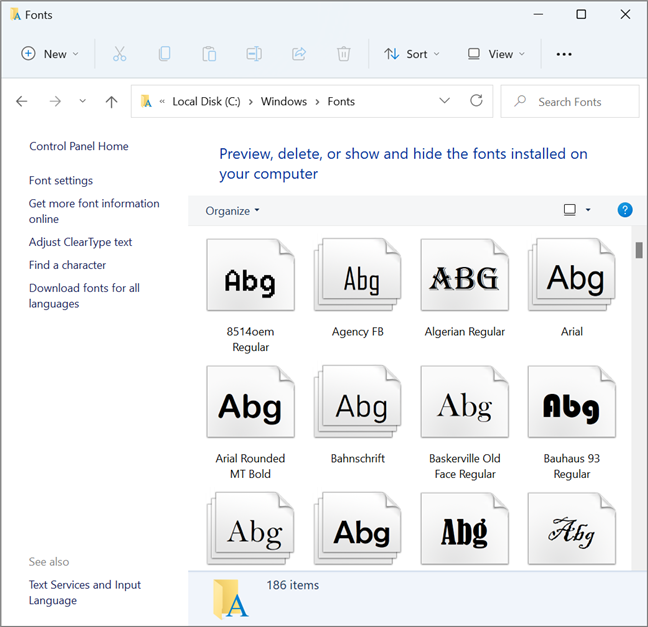
Sui computer e dispositivi Windows , i caratteri installati vengono archiviati nella partizione di sistema(system partition) , quella su cui è installato il sistema operativo,(operating system) nella sottocartella Caratteri della cartella (Fonts )Windows . Se scarichi un font, puoi salvarlo in qualsiasi cartella desideri, ma una volta installato, una copia del font viene salvata nella cartella che abbiamo menzionato.

La posizione dei caratteri installati in Windows
Se desideri maggiori dettagli su come lavorare con i caratteri su un computer che esegue Windows , ecco un articolo su Come(How) visualizzare e installare i caratteri in Windows 11 e Windows 10 .
Se desideri trovare font su Internet e scaricarli sul tuo computer, ecco 10 migliori posizioni in cui puoi scaricare font gratuiti sicuri.
Difficile da leggere a basse risoluzioni?
La lettura dei caratteri a basse risoluzioni era un problema con i primi caratteri utilizzati sugli schermi dei computer. Invece di linee morbide, la bassa risoluzione si è tradotta in caratteri difficili da leggere. I caratteri TrueType hanno introdotto un miglioramento significativo utilizzando una tecnologia chiamata hinting . Successivamente è stato aggiunto l' anti-aliasing e infine il rendering subpixel(subpixel rendering) . Microsoft ha(Microsoft) implementato quest'ultimo con il nome ClearType . ClearType può essere attivato o disattivato in Windows a seconda delle preferenze dell'utente.
Il rendering subpixel(Subpixel) sfrutta la tecnologia utilizzata negli schermi LCD(LCD screen) . Per ogni pixel su uno schermo LCD(LCD screen) , ci sono tre subpixel effettivi per ciascuno dei colori di base (rosso, verde, blu). Il colore bianco si ottiene accendendo tutti e tre i pixel alla massima intensità. Il(Subpixel) rendering dei pixel secondari mostra informazioni diverse su ciascun pixel secondario del colore(color subpixel) , tenendo conto dell'adiacenza per smussare i bordi.

Da sinistra: nessun anti-aliasing, rendering subpixel, anti-aliasing, ClearType
Alcune persone sono infastidite da questa tecnologia perché i caratteri appaiono colorati anziché neri. L'effetto peggiora se lo sfondo dello schermo(screen background) non è bianco. Se hai questo problema, puoi disattivare questa funzione in Windows .
Una breve storia del font
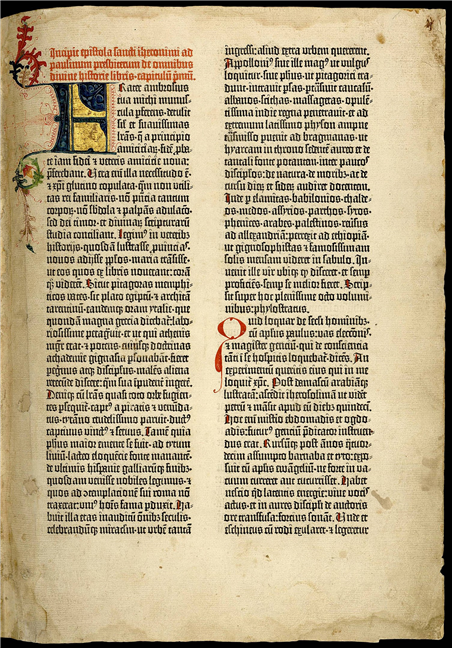
Storicamente parlando, la parola font(word font) , o fonte, significava un insieme di caratteri diversi che erano scolpiti nel legno o modellati da metallo fuso in uno stampo. Il primo font è apparso probabilmente quando è stata sviluppata la prima tecnica di stampa(printing technique) . Ciò avvenne nell'Asia orientale(East Asia) , da qualche parte tra il 206 a.C. e il 220 d.C., quando i cinesi(Chinese) iniziarono a utilizzare la xilografia(woodblock printing) su tela e carta(cloth and paper) . Nell'XI secolo, l'Asia orientale(East Asia) aveva già visto l'invenzione di caratteri mobili in legno (un pezzo di carattere per ogni carattere) e nel XIII secolo la Corea(Korea) aveva sviluppato caratteri mobili in metallo. Cronologicamente(Chronologically), il passo successivo importante fu l'invenzione della stampa meccanica a caratteri(type printing) mobili da parte di Johannes Gutenberg in Europa(Europe) , intorno al 1450. Fu il momento in cui Gutenberg assunse uno scriba per aiutarlo a progettare e creare il primo carattere del mondo(World font) occidentale . Secondo Wikipedia , aveva 202 caratteri ed è stato utilizzato per stampare i primi libri in Europa(Europe) . Non molto tempo dopo, Gutenberg creò un secondo font con 300 caratteri, che usò per creare la prima Bibbia(Bible) stampata al mondo. È conosciuta come la Bibbia di Gutenberg(Gutenberg Bible) , o la Bibbia di 42 righe , la Bibbia di (Bible)Mazzarino(Mazarin Bible)o il B42 . Indipendentemente(Regardless) dal nome che porta, segna l'inizio dell'era del libro a stampa in Europa e in generale nel (Europe)mondo(World) occidentale .

Il carattere utilizzato nella Bibbia di Gutenberg(Gutenberg Bible)
In seguito sono stati sviluppati(were developed afterwards) molti tipi diversi di caratteri , ma "l'ascesa dei caratteri" è avvenuta durante il 20° secolo, quando la stampa è diventata un'industria e le macchine da stampa industriali sono diventate comuni. Era l'epoca della distribuzione diffusa di libri a stampa e giornali, ed era un periodo in cui furono creati molti font.
Infine, a partire dall'ultima parte del 20° secolo(the last part of the 20th century) , le persone sono passate dalla lettura su carta alla lettura su schermo. A causa dell'ascesa di Internet, leggere le notizie e trovare informazioni scritte, in generale, è diventato sempre più popolare su computer, tablet, smartphone e altri dispositivi simili. Le persone hanno iniziato a prestare molta più attenzione all'aspetto dei caratteri quando vengono visualizzati sugli schermi, quindi più designer che mai hanno iniziato a creare caratteri. Pertanto, oggi, è difficile sapere quanti tipi di carattere diversi esistono: le stime sono comprese tra 500.000 e 1.000.000.
Quali caratteri preferisci?
Ci auguriamo che, in questo articolo, siamo riusciti a far luce su quali sono i caratteri e le famiglie di caratteri. Facci sapere quali font preferisci utilizzare. Se hai domande su questo argomento o se vuoi che aggiungiamo altre informazioni all'articolo, non esitare a scriverci nei commenti qui sotto.
Related posts
10 migliori posizioni per scaricare font gratuiti sicuri -
5 modi per fare doppio clic con un singolo clic in Windows
Come specificare a Start Menu in Windows 10: la guida completa
7 cose che non puoi fare con la barra delle applicazioni Windows 11
Come rendere Google il mio search engine in Microsoft Edge
Come usare e personalizzare le impostazioni Windows 11 Quick
Windows 10 Dark Mode: come accenderlo e disattivare!
Impedisci a Windows 10 di promuovere app nel menu Start
2 modi per rimuovere People icon dalla barra delle applicazioni in Windows 10
Perché il mio schermo è in bianco e nero? Fix Questo problema in Windows 10!
Come rendere lo Windows 10 Weather display temperatura in ° C o ° F
Come accendere e spegnere Dark Mode in Microsoft Edge
Come cambiare un folder icon in Windows 10 in 3 semplici passaggi
Come modificare lo view template di una cartella Windows 10 File Explorer
Come accedere e ripristinare il vecchio menu del tasto destro del mouse in Windows 11
Come interrompere temporaneamente le notifiche di Windows 10 con Focus Assist (ore silenziose)
Desktop.ini - Che cos'è questo file? Perché ce ne sono due sul mio desktop?
Come utilizzare i caratteri speciali in Windows con la mappa dei caratteri
15 modi per migliorare Esplora file o Esplora risorse in Windows (tutte le versioni)
Come abilitare File Explorer Dark Theme in Windows 10
