Miglioramento del codice in Visual Studio Code con l'aiuto delle estensioni
Devi essere già a conoscenza di Visual Studio Code ormai. Questo perché ne abbiamo già parlato in un articolo tempo fa. Ora, in questo articolo, parleremo di come migliorare i programmi che scrivi. Per me, "migliore" si riferisce alla nozione di codice ottimizzato e privo di errori che porterà a un'implementazione e un'esecuzione più fluide del rispettivo progetto. Tratteremo tutto ciò che riguarda la scrittura di codice sull'IDE(IDE) in questo articolo. Ma prima, dovremmo coprire ciò che tutti i linguaggi e le tecnologie sono supportati meglio da Visual Studio Code .
Come scrivere e migliorare il tuo primo programma su Visual Studio Code
Questo tutorial di Visual Studio Code per principianti ti mostrerà come compilare o scrivere il tuo primo programma o codice. Microsoft ha aggiunto il supporto per le estensioni in Visual Studio Code . Queste estensioni aiutano a migliorare e ottimizzare il tuo codice per linguaggi come PHP , C, C++ e altri!
Linguaggi supportati da Visual Studio Code
Secondo la pagina web pubblicata sul sito ufficiale di Visual Studio Code , di seguito sono riportati i principali linguaggi supportati dall'IDE(IDE) . Includono C++, C#, CSS , Dockerfile , Go, HTML , Java , JavaScript , JSON , Less , Markdown , PHP , Python , Sass , T-SQL e TypeScript .
Ora con questo, ottieni alcune funzionalità linguistiche che ti aiutano a scrivere codice migliore. Questo codice migliore è simile nella traccia di ciò di cui abbiamo parlato sopra. Quindi, con il supporto per numerose estensioni, otteniamo il supporto completo per quanto segue:
Syntax highlighting and bracket matching, Smart completions (IntelliSense), Linting and corrections, Code navigation (Go to Definition, Find All References), Debugging and Refactoring.sc
Quando la lingua o l'estensione del file è supportata dall'IDE(IDE) , vedrai il nome di quella lingua particolare nella barra di stato (Status Bar ) nell'angolo in basso a destra. Altrimenti, ti mostrerà il markdown o il testo in chiaro(plaintext ) scritto.
Per esempio:


L'immagine sopra è quando l'IDE non identifica(does not identify) il file come un tipo noto. Quindi(Hence) , è menzionato come testo normale.(Plain Text.)
Ora, diamo un'occhiata a come installare e utilizzare queste estensioni per sfruttare appieno il vantaggio delle loro capacità.
Come installare le estensioni su Visual Studio Code
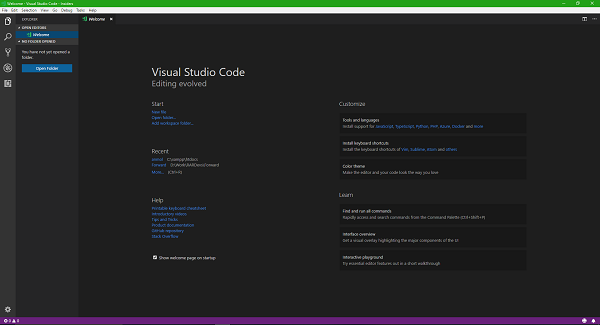
Pertanto, nel primo passaggio quando apri Visual Studio Code , potresti visualizzare una schermata in qualche modo simile a quella mostrata nello snippet seguente.

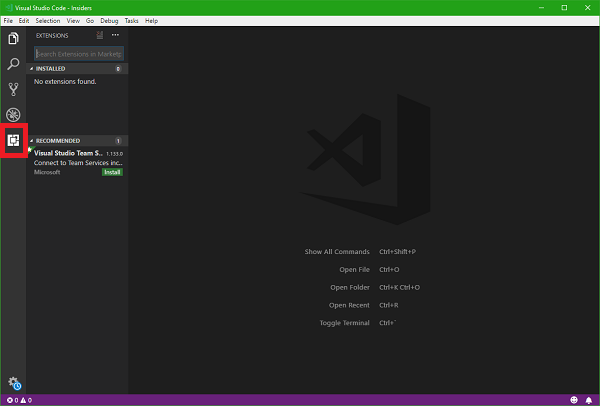
Successivamente, fai clic sul pulsante Estensioni (Extensions ) nel menu verticale di sinistra come mostrato nello screenshot qui sotto.

Quindi vedrai un nuovo pannello scorrere dal lato sinistro stesso. Nella barra di ricerca(Search) del pannello, cerca la lingua o il servizio per cui desideri un interno. Cercherò un'estensione per PHP perché la demo.
Dall'elenco che ottieni come risultati di ricerca, seleziona quello più adatto a soddisfare le tue esigenze. Se fai clic sull'elenco dell'estensione, otterrai maggiori dettagli come descrizione, nome dello sviluppatore, funzionalità, dimensioni, compatibilità e altro.

Una volta premuto il pulsante Installa (Install ) , sei a posto!
Ora, quando ho installato l' estensione PHP IntelliSense(PHP IntelliSense Extension) su Visual Studio Code , inizia a visualizzare suggerimenti intelligenti e completamento automatico per sintassi diversa. Pertanto(Hence) , ciò ridurrà le possibilità di errore e renderà agevole l'esecuzione e la distribuzione dell'applicazione.
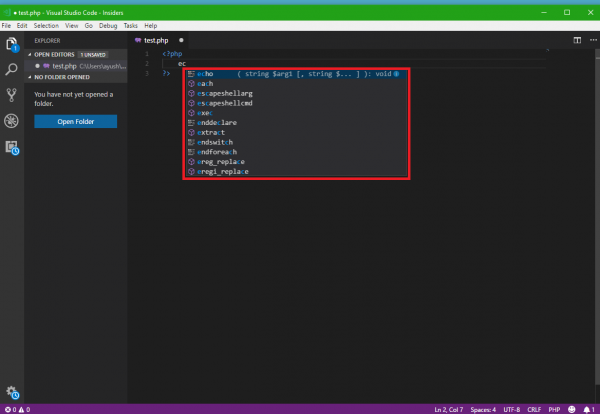
L'esempio in tempo reale di IntelliSense che lavora con un file PHP è inserito qui.

Se sei curioso di provare quello che ho fatto ora, segui questi rapidi passaggi.
Installa Visual Studio Code(Install Visual Studio Code) e quindi cerca o ottieni l'estensione per PHP come indicato nei passaggi precedenti o segui questo link marketplace.visualstudio.com .
Ora crea un nuovo file e salvalo nell'estensione .php per il file.
<?php echo "This is Ayush from TheWindowsClub.com"; ?>
Salva(Save) e quindi sposta i file nella cartella htdocs di XAMPP o nella cartella WWW di WAMP.
Ora, finalmente apri il tuo browser web preferito e inserisci l' URL locale per il tuo file. Quindi vedrai un output come questo.

Spero(Hope) che lo trovi facile da capire.
Related posts
Visual Studio Code - Come scaricare e installare VSC
CudaText è un Code Editor gratuito per i programmatori Windows
Qual è il linguaggio di programmazione Java? Code esempi
SynWrite Editor: Free Text & Source Code Editor per Windows 10
Teach Kids a Code Usando questi Tools and Programs da Microsoft
Come Download and Install Code :: Blocks in Windows 10
Come cambiare User Agent and Geolocation in Edge Developer Tools
Come scaricare Visual Studio Code Insider
Come impostare e utilizzare Docker Desktop su Windows
Best Free Xampp Server Alternative per sviluppatori
Bulk install Windows apps con Winstall per Windows Package Manager
Siti Web che ti aiutano ad imparare a Code Playing Games e divertirsi
I migliori siti Web per imparare o migliorare la conoscenza HTML coding
applicazioni web Manage legacy con Enterprise Mode Site List Portal di Microsoft
Come abilitare Developer Mode in Windows 11/10
Cos'è Xamarin? Come aiuta in mobile multipiattaforma app development?
Come scaricare file da Github e visualizzarli
Qual è la lingua R programming e perché dovresti usare RStudio
SciTE è uno Text Processing software gratuito per i programmatori
Top Free Extensions per Visual Studio Code per aiutarti a codificare meglio
