Cos'è AVIF o AV1? Come abilitare il supporto in Chrome e Firefox?
Quando si tratta di caricare i siti Web, le immagini richiedono molto tempo a causa delle dimensioni. Negli ultimi anni sono stati fatti molti sforzi e WebP è diventato popolare. Rispetto a JPEG , il formato WebP è più piccolo del 30%, il che è enorme, soprattutto ora che il fattore vitale del web di Google fa parte dell'algoritmo di ricerca. Ma questo non si ferma qui.
Alliance for Open Media ha sviluppato un nuovo formato di immagine : AV1 (.avif) , che è il 50% più piccolo di JPEG . In questo post ne parleremo e di come abilitarne il supporto in Chrome , Firefox ed Edge .

Che cos'è il formato immagine AVIF o AV1
Alliance for Open Media , in collaborazione con Google , Cisco e Xiph.org , ha creato il formato AVIF . È un formato open source che non richiede alcuna royalty ( il JPEG richiede una licenza costosa per essere implementato). È un'immagine super compressa che offre una migliore qualità per comprimere il rapporto di dimensione del file. Ecco l'elenco delle caratteristiche:
- Supporta qualsiasi codec di immagine
- Può essere con o senza perdite.
- Può memorizzare una serie di fotogrammi, ad esempio il supporto GIF .
- Supporta il supporto del colore HDR con una migliore luminosità, profondità del colore e gamme di colori
Abilita il supporto AVIF o AV1 in Chrome , Edge e Firefox
Dal momento che il formato è nuovo(the format is new) , ci vorrà del tempo per diventare mainstream. La buona notizia è che i browser li supportano già, ma devono ancora essere abilitati per impostazione predefinita. Alla fine accadrà lungo la corsia.
Chrome versione 85 lo ha già abilitato, mentre Firefox (versione 80) necessita di un flag per essere abilitato. Segui il metodo indicato di seguito per Firefox :
- In una nuova scheda, digita about:config e premi il tasto Invio.
- Individua image.avif.enabled
- Fare doppio clic per modificare il valore in true.
Poiché Microsoft Edge utilizza lo stesso Chromium Engine , il supporto per Edge dovrebbe essere implementato a breve.
In che modo i siti web possono implementarlo?
I proprietari di siti Web possono utilizzare l' elemento PICTURE dell'HTML(HTML) nativo per includere il fallback, ad esempio, se il browser non lo supporta, è possibile richiedere al browser di utilizzare un altro formato di immagine.
<picture> <source srcset="img/photo.avif" type="image/avif"> <source srcset="img/photo.webp" type="image/webp"> <img src="img/photo.jpg" alt="Description of Photo"> </picture>
Come creare un file AVIF

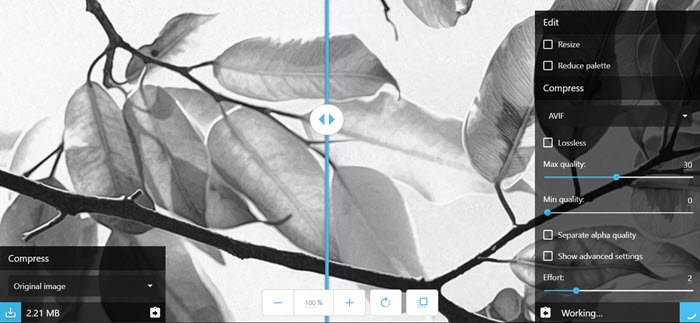
Puoi utilizzare l' app Web Squoosh per convertire qualsiasi immagine in AVIF . Grazie al team di Google Chrome Labs , accedi alle opzioni avanzate per tutti i compressori di immagini. Se hai solo un paio di immagini, puoi usare questa.
Per i siti Web o la conversione di immagini in blocco, puoi utilizzare la libreria AOMedia, libavif (AOMedia),(libavif) per codificare/decodificare i file AVIF . Coloro che utilizzano macOS con Homebrew , possono installare una versione precompilata utilizzando il seguente comando
brew install joedrago/repo/avifenc
Il formato immagine AVIF(AVIF) sembra promettente. Poiché aiuta a migliorare il caricamento dei siti Web molto più velocemente, dovrebbe essere adottato più rapidamente rispetto al formato WebP . Quest'ultimo ha richiesto molto tempo principalmente perché la velocità non era una preoccupazione primaria allora, ma ora lo è.
Related posts
Disabilita le immagini in Chrome, Firefox, Edge, Internet Explorer durante la navigazione
Come navigare in Solo testo Mode in Chrome, Edge, o Firefox
Download Le ultime finestre 10 ISO Images direttamente in Chrome or Edge
9 correzioni quando le immagini non vengono caricate in Chrome
Come correggere le immagini che non si caricano in Chrome
Le migliori estensioni di Facebook per Chrome and Firefox
Force Links per aprire in background Tab in Chrome, Edge, Firefox, Opera
Come utilizzare più cartelle Download in Firefox or Chrome
Record audio Dalla browser tab di Chrome or Firefox
Come disabilitare Password Manager integrato in Chrome, Edge, Firefox
Come impostare Parental Control in Chrome, Edge, Firefox, Opera
Come copiare URLs di tutto Aperto Tabs in Chrome and Firefox browser
Disabilita, Disinstalla Adobe Flash, Shockwave in Chrome, Firefox, Edge, cioè
Chiudi tutto aperto browser tabs in una volta in Chrome, Edge o Firefox
Come rendere Flash work in Chrome, Edge, Firefox NOW
Come salvare le pagine Web come PDF in Chrome or Firefox
Bring Indietro View Image and Search di Image Pulsanti su Google
Come aprire Chrome, Edge or Firefox browser in Full Screen mode
Come aprire News and Interests links in Chrome or Firefox; non Edge
Search su molteplici schede aperte su Firefox and Chrome browsers
